Here's a simple animation which shows the fundamentals of spacing in your drawings.
The closer your drawings are together, the slower an action will appear, whereas the further apart your drawings are, the quicker your action will appear.
Mixing these in one animation will give your animation a better sense of movement. This animation principle is often called "Slow in and Slow out" in classical animation terms.
Using circles as a starting reference point for a lot of different things in animation is quite common, particularly here for this flowing piece of fabric and other elemental effects, as you'll see below.
I persevered for many years to get to a point where I felt confident animating stylised fire without reference, but I always used reference to understand the movement of fire. My method these days is to use circles as the main "bulk" of the fire, which is a good way of capturing the undulating vortexes of heat and flame.

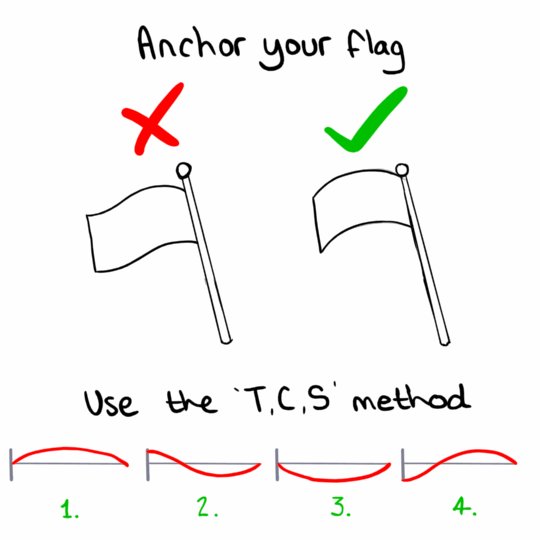
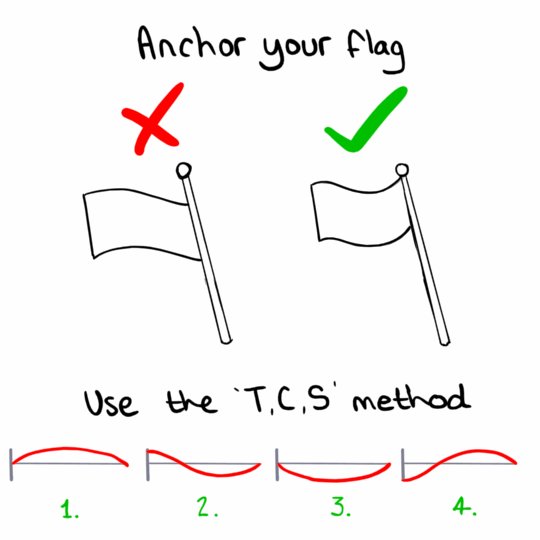
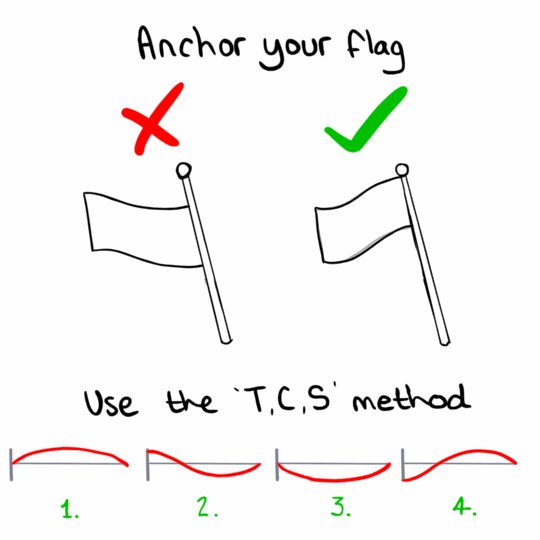
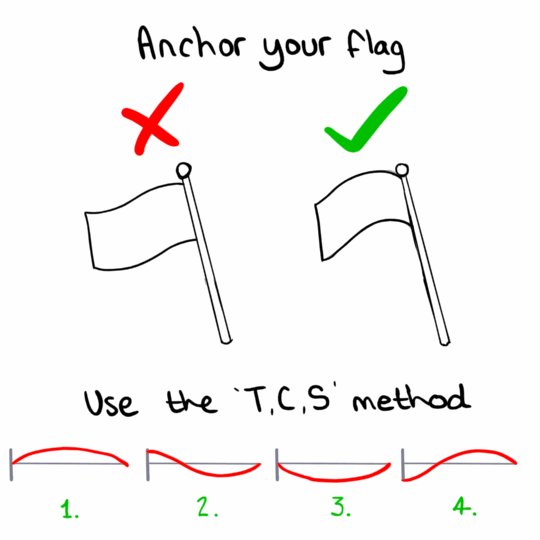
This is a simple animation just showing the main shapes you could use to start exploring how a flag flows. One thing to consider when creating this idea is making sure the base of the flag is tethered to the flagpole.
This little animation here is a way of showing how you can exaggerate an action a little more by adding things like anticipation, arcs and pushing the poses more in an action so it's more entertaining.
This is a classic "Flour Sack" exercise that many animators do as a way of experimenting with weight, volume, mass and character. I produced this for students to show how the "legs" of a flour sack might cross over when it is sneaking across the stage.

